※当ブログでは商品・サービスのリンク先にプロモーションを含みます。ご了承ください。
どうもこんにちは、あんりです!
三連休初日の今日、新幹線に乗って遠出しています!数か月ぶりの遠出にワクワク(´ω`)♪
移動中の新幹線の中で他のワードプレスサイトの記事を作っていたのですけれど、書き上げた記事をいざ公開しようとしたら
「更新に失敗しました。」
のメッセージ表示が出てしまいました。
記事の投稿どころか、プレビュー画面の表示や下書き保存すらできませんでした。orz
せっかく時間をかけて頑張って記事を書いたのに全部水の泡になってしまったよー!
と悲しくなってしまいましたよ。(泣)
しかし落ち込んだままでは何も始まらない。何か行動に移さなければ!
と、早速記事の更新できない問題の解決方法の模索を始めました。
というわけで今日の記事では
WordPressサイトに記事を投稿したのに「更新に失敗しました」のメッセージ表示が出て記事をUP出来ない時に、私がとった解決方法をご紹介しますよ!
WordPressに記事を投稿したのに「更新に失敗しました」。私がとった解決方法
「更新に失敗しました」が出たWordPressサイトの使用環境やバージョン、テーマなど
「更新に失敗しました」問題が発生したWordPressサイトの使用環境やバージョン、テーマなどは以下の通りでした。
使用中のウェブブラウザ:
Google Chrome
WordPressのバージョン:
5.2.3 (2019年9月14日現在の最新バージョン)
使用中のエディタ:
Gutenberg
使用中のテーマ:
Cocoon 親テーマ
「更新に失敗しました」問題が発生した時の作業環境
記事の「更新に失敗しました」問題が発生した時、私は走行中の新幹線の中で記事の執筆&投稿作業を行っていました。
新幹線に乗ったことのある方ならお分かりかと思いますが、走行中の新幹線ってWi-Fiの繋がりにくい瞬間や区間が結構ありますよね。
例えば都心部から離れた地方の郊外を走っている時やトンネルの走行中、山奥を走っている時などは特にWi-Fiの電波の受信状況が不安定で、最悪「圏外」の状態がしばらく続いたりします。
確かにWordPressで記事を作っていた時も、Wi-Fiが何度も「圏外」になりました。
記事の更新に失敗するのはW-Fiが安定しないせいなのかな?
と思って新幹線を降りた後に駅の最寄りのカフェ(Wi-Fiの受信状況良好)で再度記事の更新を試してみましたが、結局失敗に終わってしまいます。
記事の公開だけじゃなくてプレビュー画面の表示や下書き保存すらできない。全てが水の泡になってさすがに凹みました。orz
Wi-Fiが安定している駅カフェで更新を試しても失敗に終わってしまったので、原因はWi-Fiじゃないことがわかりました。
WordPress側に更新できない原因があると気づいたので、次の3つの方法で問題の解決に挑んでみましたよ!
WordPress「更新に失敗しました」問題に対応するべくとった解決方法3つ
解決方法1:Google ChromeからCookieやキャッシュを削除する
まず手始めに、使用中のウェブブラウザ「Google Chrome」からCookieやキャッシュの削除をしてみましたよ。
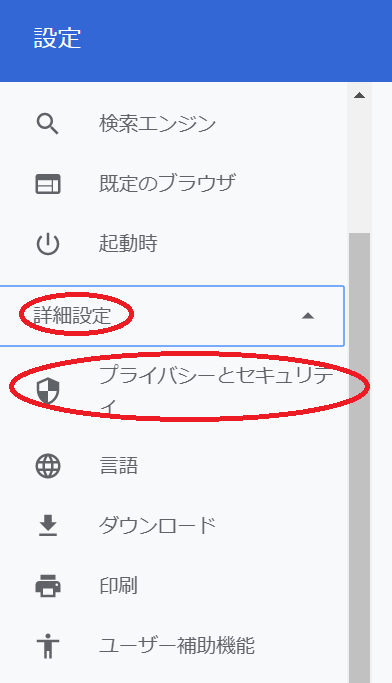
Google ChromeからCookieを削除する方法ですが、Google Chromeを開くと画面右上の×印(閉じるボタン)のすぐ真下に点が三つ連なった「Google Chromeの設定」ボタンがあるので、そのボタンを押します。
次に「設定(S)」をクリックし、画面左側の詳細設定から「プライバシーとセキュリティ」を選択します。

すると「プライバシーとセキュリティ」の一覧の一番下に「閲覧履歴データの削除」が出てくるのでそこをクリックし、データの削除を実行します。
Google ChromeからCookieを削除してみた結果どうなったか。
…失敗に終わりました。orz
では気を取り直して次!
解決方法2:WordPressで使用中のプラグインを全停止してみる
次に、WordPressで使っているプラグインを全て停止してみることにしました。
有効化しているプラグインの数がかなりあるから、これら全てを停止に設定変更する作業がとても面倒でしたよ(´Д`;)
で、プラグイン全停止した結果どうなったか…
これも失敗に終わってしまいました。
解決方法3:WordPressのプラグイン「Classic Editor」をインストール→有効化してみる
プラグインを全停止しても失敗に終わってしまったので、次に「Classic Editor」のプラグインをインストールし有効化してみました。

Classic EditorはWordPressの旧エディタ。現在使っているGutenbergというエディタが登場する以前、私も使っていたブログエディタです。
Classic Editor懐かしい。めちゃめちゃ使いやすいエディタだったな~。
昨年2018年途中からClassic EditorからGutenbergに変ってしまったのですけど、あまりにも仕様が違うのでGutenbergを使い始めた当初はかなり戸惑い、扱い方に慣れるまで時間がかかってしまいましたね…
久々にClassic Editorを使って記事を作ってみたらやっぱりサクサクと作業が進みました。やっぱりこのエディタ使いやすいね!
で、Classic Editorで作り直した記事を試しに公開してみたらどうなったか…。
無事、投稿に成功しました!\(^o^)/ワーイ
Classic Editor様様です!!!!
まとめ
以上、WordPress記事の「更新に失敗しました」のエラーメッセージが出た時に私がとった3つの解決方法の紹介でした。
私個人の場合ですがClassic Editorのプラグインを導入して記事の作成&投稿のし直しをしたら、最終的に更新成功できました。
お使いのウェブブラウザの使用環境・WordPressのバージョン・使用テーマ・使用エディタなどによって解決方法が少しずつ異なってくると思うので、もし同様の「更新に失敗しました」問題が発生した場合、私がとった解決方法はあくまでも参考程度にしていただければ幸いです!









