※当ブログでは商品・サービスのリンク先にプロモーションを含みます。ご了承ください。
どうもこんにちは、あんりです。
WordPressなどでアフィリエイトサイトを運営している人の多くは
パソコンで記事を作って、パソコンからサイトに投稿していますよね。
私もそうで、大体いつもパソコンで記事を書いて
パソコンからこの”あんりブログ”に投稿しています。
時々スマホを使って記事を書いていることもありますが、
パソコンから比べれば使用頻度は少ないです。
ですので、出来上がった記事が
どのようにサイトに表示されているのか
いつもパソコンから確認している場合が多いです。
しかし、アフィリエイトサイトに訪れる方々の多くは
スマートフォンからのアクセスとなっています。
当サイトも、スマホからの訪問者がめちゃ多いです。
以下は当サイト訪問者が使っているツールとその割合です。
スマートフォン…6割
パソコン…3割
タブレット端末…1割
ここ数年でスマホの普及率が高くなった影響か、
当サイトの訪問はスマホ経由が全体の半数以上です。
確かにスマホだといつでも手軽に指先で
ササッとネットで調べ物が出来ちゃうから
楽チンだもんね…
とまぁこのとおり、
スマホからの訪問者が割合的に多いのです。
でも、パソコン仕様のままの
アフィリエイトサイトをスマホから閲覧した場合、
非常に読みづらくなっている場合が多々あります。
例えば文章が変な所で改行されていたり、
広告の表示がおかしくなっていたりなど…。
これでは読み手をイライラさせてしまい
サイトの滞在時間が短くなったり、
サイトの離脱者が増えてしまいます。
その結果、アフィリエイトの成果が
上がらなくなってしまいます。
だからアフィリエイトサイトの成果を少しでも上げるには
サイトの表示をなるべくスマホ仕様に変えて
スマホからの訪問者にとって
読みやすいサイトにする必要があるんですよね。
じゃあパソコンで自分のサイトを
スマホ仕様の表示にするにはどうすればいいの?
ということですが、
ブラウザの幅を調整するのが
最も手っ取り早い方法です。
【パソコンで自分のサイトをスマホ画面の表示に変える方法】
パソコンで自分のアフィリエイトサイトを
スマホ仕様の表示に変えるには
ブラウザの幅を調整するのが一番ですよ、
と上述しましたが
ブラウザの中でも
Google Chromeを使った方法がおすすめです。
Google Chromeでブラウザの幅を調整すると
実際のスマホ画面の表示に近い状態で
再現してくれるからです。
Google Chromeのインストールはこちらからどうぞ↓
https://www.google.com/intl/ja_ALL/chrome/
Google Chromeでブラウザの幅をスマホ仕様に変える手順
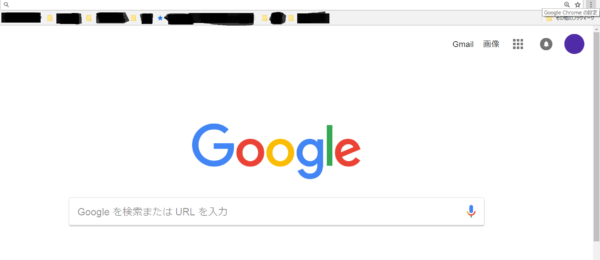
1.パソコンからGoogle Chromeを立ち上げます
パソコンからGoogle Chromeを立ち上げると
以下のようなブラウザの画面が出てきます。

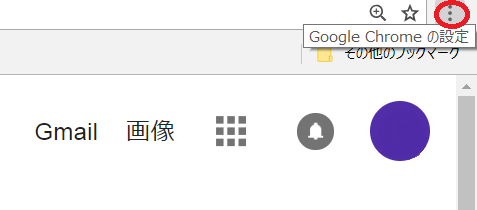
2.ブラウザの右上にある「Google Chromeの設定」をクリックします。

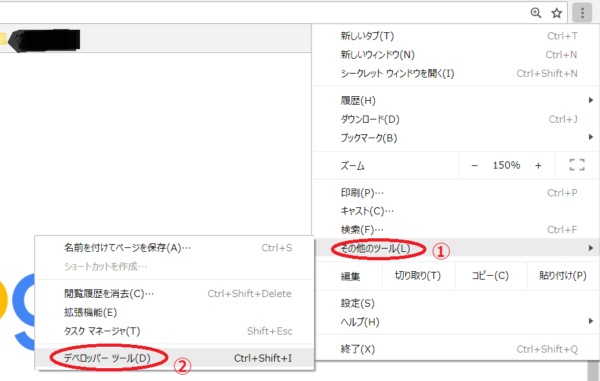
3.以下のツールをクリックして開きます。
①その他のツール
②デベロッパーツール

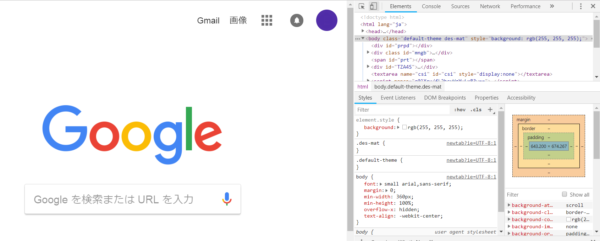
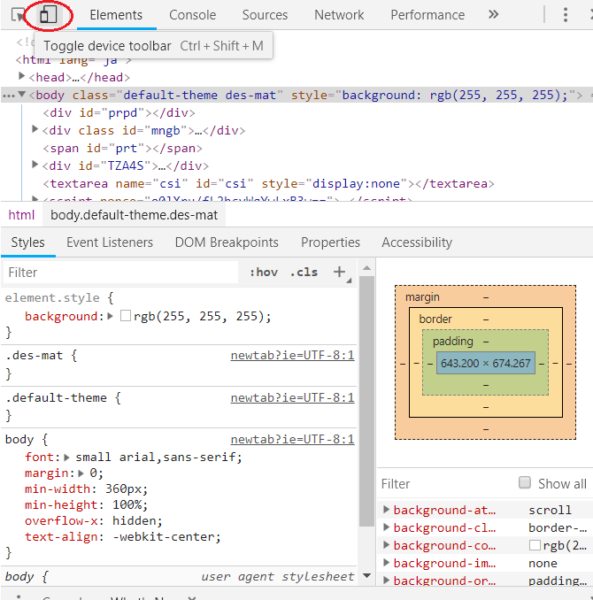
4.デベロッパーツールの画面が登場します。

デベロッパーツールの右半分の上部に
Toggle device toolbarがあります。
スマホとタブレット端末のアイコンです。

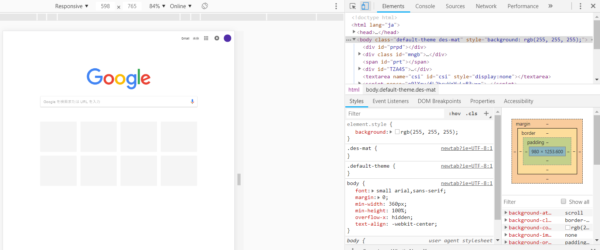
そこをクリックすると、
デベロッパーツール画面の左半分に
スマホ仕様っぽい画面が表示されます!


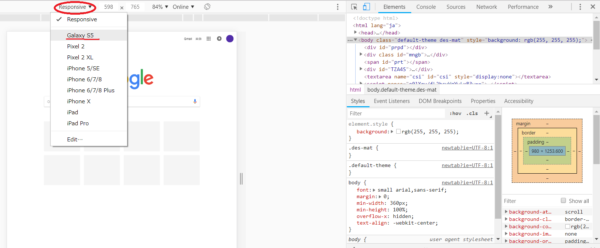
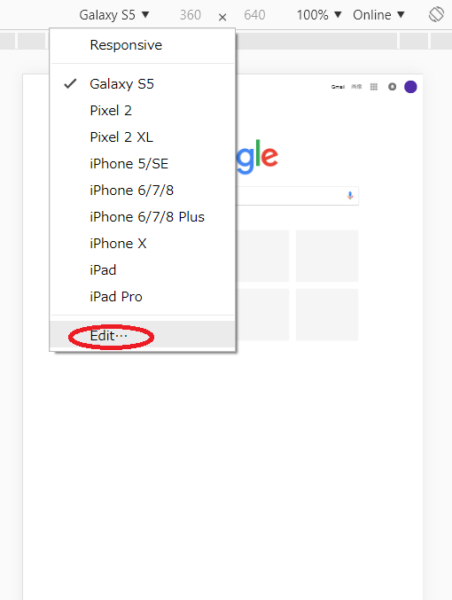
今は「Responsive」の状態で表示されているので
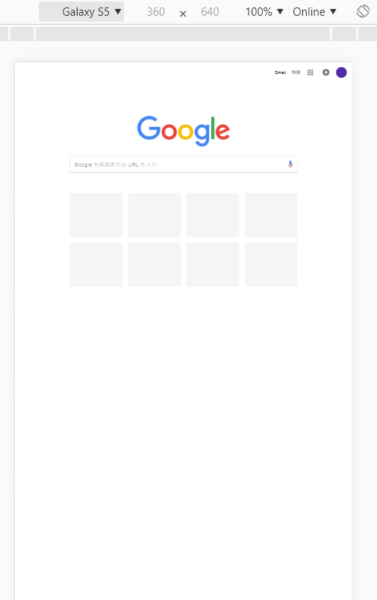
試しに「Galaxy S5」仕様に表示を変えてみましょう。

Responsive表示よりも
少し画面が細くなりました!
他にも「iPhone X」や「iPad」などにも
表示を変えられます。
スマホだけじゃなくて
タブレット端末仕様の画面にも
変えられるから便利ですね!
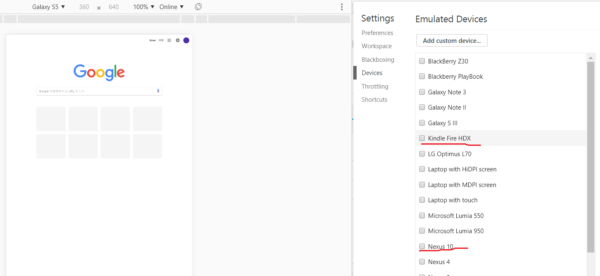
「Edit」をクリックすれば
デバイスをカスタマイズできます。


Kindle Fire HDXや
Nexus10とかありますよ。
【最後に】
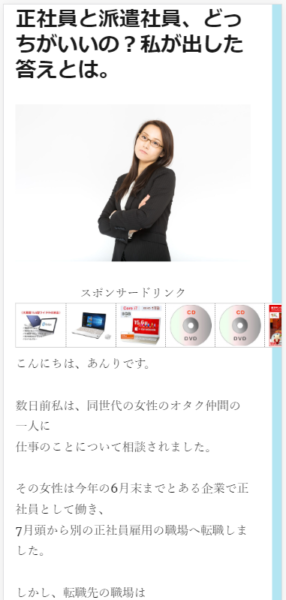
ちなみに当サイトをiPhone X仕様の画面にしたら
どんな表示のされ方になるのか、
前回投稿した記事で確かめてみました。

関連記事:正社員と派遣社員、どっちがいいの?私が出した答えとは。
お、おお…変な所で文章が改行されてる…
今後はもっとスマホ仕様に
記事を作る工夫をしないといけませんな…。
パソコンでスマホ画面の表示に変えるには
Google Chromeのデベロッパーツールを使うと便利ですので
ぜひ自分のサイトの確認に活用してみましょう!
サイト作りの改善点が見つかるかもしれませんよ。
~追記~
この記事を書いている約一か月前に
スマホが暴走して使い物にならなくなった
ということがあったのですけど。
関連記事:スマホのタッチパネルが暴走!私が試してみた7つの対処方法
その際自分のinstagramアカウントに投稿したい画像があって
パソコンからの投稿を試みたんですよね。
でもinstagramは元々スマホ仕様に作られたSNSだから
パソコンから自分のinstagramアカウントを開くと
表示がおかしくなってしまうんです。
で、その時Google Chromeのデベロッパーツールを使って
instagramをパソコンからスマホ画面表示に変えたら
かなり見やすくなりました!
投稿もスムーズにできましたし、
フォロワーから見ても特に違和感なく
自然な状態で画像をUP出来ていたと思います。
ということでパソコンからinstagramアカウントを見る時は
Google Chromeのデベロッパーツールで
スマホ画面表示に変えてみることをおすすめします!









