※当ブログでは商品・サービスのリンク先にプロモーションを含みます。ご了承ください。
どうもこんにちは、あんりです。
WordPressブログに公開した記事をより多くの人に読んでもらうために絶対に欠かせないのがSNS。
中でも、Twitterは拡散力があるのでアクセスを稼ぐにはもってこい!のSNSです。
でも、何も設定しない状態でブログ記事をTwitter上にシェアしたら
ブログ記事のURLだけは載るけど、記事のサムネイルが表示されない
なんてことはありませんか?
私は現在当サイトの他に複数のサイトを同時運営していますが、以前他サイトに公開した記事を専用のツイッターアカウントに投稿したら
サムネイルだけが表示されない
といった状態になったことがありました(´ω`;)まあ私の勉強不足ゆえにそうなっただけなのですがw
そこで当記事では、
Twitterに投稿したWordPress記事のサムネイルを表示させる方法
について説明します!
はじめに:サムネイルがなければクリックされにくい
WordPressブログに公開した記事をTwitter上に投稿する際、記事のURLだけを貼りつけて投稿することは可能ですしもちろんそれだけでも問題はないのですが、それではURLがただ表示されるだけでTwitter閲覧者の視覚に訴える力がありません。
視覚に訴えるものがないからURLリンクがクリックされにくく、ブログへのアクセスアップにも繋がりにくくなってしまいます。
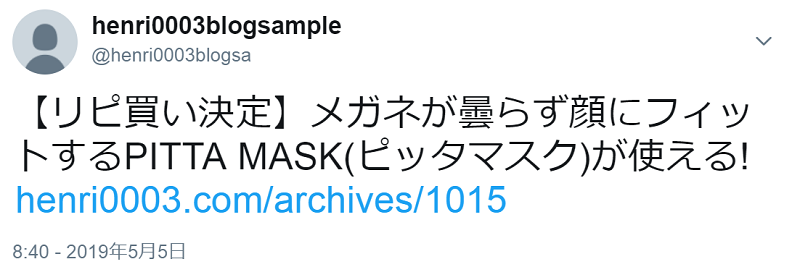
例えば、何も設定をしない状態でTwitterに 【リピ買い決定】メガネが曇らず顔にフィットするPITTA MASK(ピッタマスク)が使える! の記事をシェアしたとしましょう。
すると以下のような感じになります。

確かに記事タイトルとURLが載っていますが……これだけだと視覚に訴える力が弱く、URLをクリックしてまで記事を見よう!という気持ちが湧きにくいです。
せっかくTwitterに記事をシェアしているのに、もったいないですよね?
で、URLしか表示されない状態から記事のサムネイル+記事の内容も表示される状態にするにはどうすればいいのかといえば、WordPressブログとTwitterアカウントを連携させる必要があります。
その連携に必要なのが「Twitter Card」と呼ばれる機能の設定です。
Twitter Cardの設定をする前に
①Twitterアカウントの取得
と
②WordPressのプラグイン「All in One SEO」のインストール&有効化
しておく必要があります。
以下、①Twitterアカウントの取得 ②All in One SEOのインストール&有効化 が済んでいることを前提に説明を進めますね~!
1:WordPressメニューからAll in One SEO の設定を変える
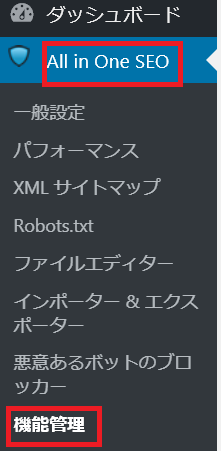
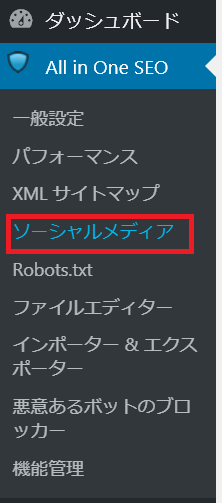
まず手始めに、WordPressのメニュー画面から「All in One SEO」をクリックします。
すると、その中に「機能管理」が出てきますので、それを選んで次に進みます。

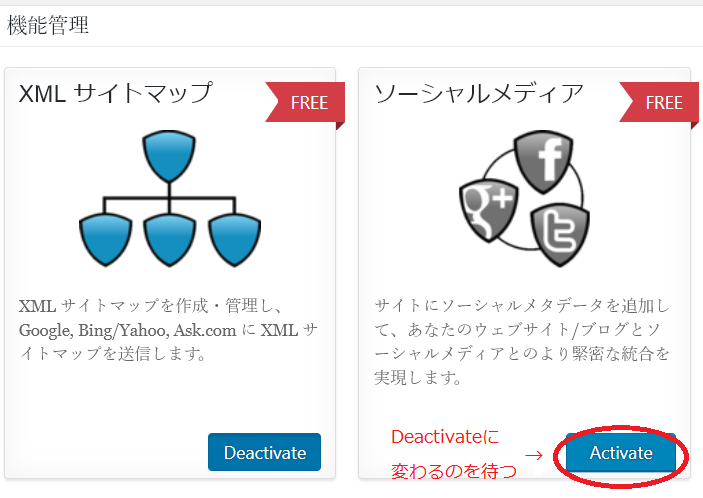
機能管理の「ソーシャルメディア」に「Activate」ボタンがあるので、それをクリックします。
「Activate」ボタンが「Deactivate」に変わればOKです。

すると、「All in One SEO」の中に「ソーシャルメディア」と書かれた項目が出てくるので、それを選択します。

次に、「ソーシャルメディア」で画像とTwitterの設定を変えます。
では早速、「画像設定」に移ってみましょう~。
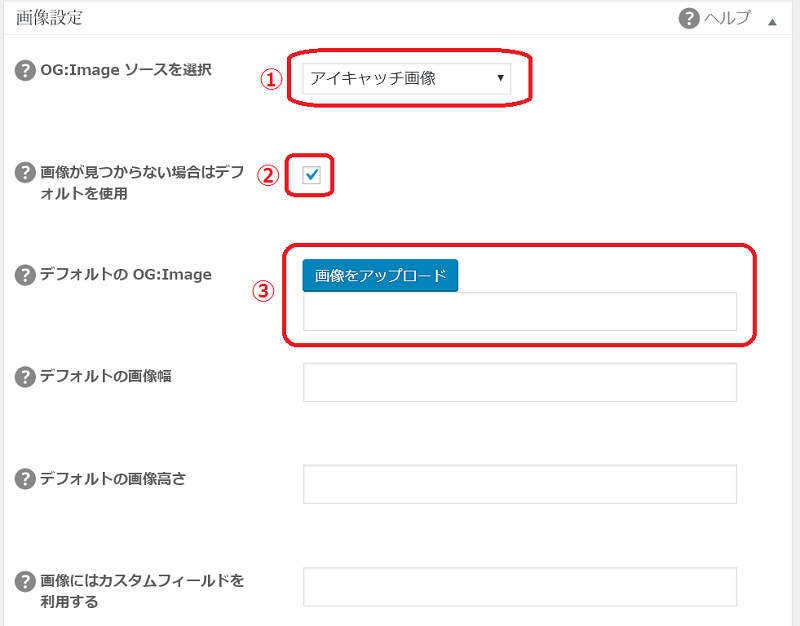
画像設定では以下の3項目の設定を変えます。
①OG:Imageソースの選択
②画像が見つからない場合はデフォルトを使用
③デフォルトのOG:Image

①OG:Imageソースの選択…「アイキャッチ画像」
多くの人はWordPressブログで記事を投稿する際に、アイキャッチ画像を挿入していると思います。記事にアイキャッチ画像を入れていれば、Twitterで記事をシェアした際にその画像が自動的に表示されるようになるので、ここでは「アイキャッチ画像」を選んでおくことをオススメします。
②画像が見つからない場合はデフォルトを使用
③デフォルトのOG:Image
全てのブログ記事にアイキャッチ画像を挿入していれば特に設定の必要はありませんが…もしアイキャッチ画像を挿入していない記事がある場合は一応②に✔を入れ、③でデフォルトの画像をアップロードしておきましょう。
その他「デフォルトの画像幅」などの項目がありますが、未入力のままでもOKです。
以上の作業が終わったら、画面を下へスクロールして「Twitter設定」に移ります。
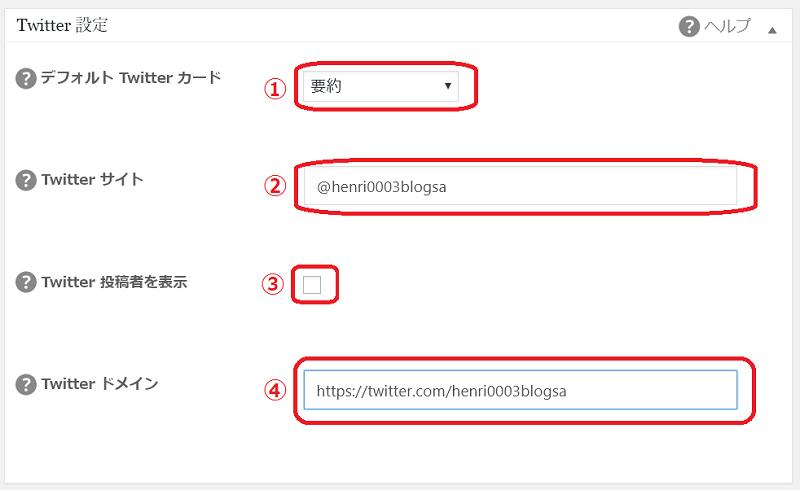
Twitter設定では以下の4項目の設定を変えます。
①デフォルトTwitterカード
②Twitterサイト
③Twitter投稿者を表示
④Twitterドメイン

①デフォルトTwitterカード
選択肢に「要約」と「要約の大きい画像」の2つがありますが、こちらはお好みのものを選択してOKです。とりあえず私は「要約」を選んでおきました。
②Twitterサイト
取得済みのTwitterアカウントのID(@も含める)を入力します。
③Twitter投稿者を表示
こちらには✔を入れても入れなくても、どちらでもOKです。ご自由にどうぞ。
✔を入れると、ブログ記事の投稿者が表示されるようになります。私の場合、投稿者の表示まではいらないかなぁ…と思ったので、✔を外しておきました。
④Twitterドメイン
②で入力したTwitterアカウントのドメインを入力します。
以上の設定を変えたら最後に「設定を更新」ボタンを忘れずに押しましょう!
2:WordPressの投稿記事の設定を変える
All in One SEOの設定変更が済んだら、次に投稿記事の設定を変えます。
投稿記事の編集画面をクリックし、下の方へずーっとスクロールをしていくと、
「メイン設定」「ソーシャル設定」
といったタブが出てきますが、「ソーシャル設定」の方のタブを選択します。
ソーシャル設定では、以下3項目の設定を変えます。
①タイトル
②説明
③画像

①タイトル
タイトルはこのままでもOKです。もし変更したければお好きなタイトルを入力しましょう。とりあえず私は変更せずにこのままの状態にしておきました。
②説明
記事の内容を要約した説明文を入力します。未入力のままだと、記事の冒頭文がTwitter上にそのまま表示されてしまいます。説明文を入力するかしないかはご自由にどうぞ。(上記の図では一応説明文を入力してみましたが、その後試しに消してみました。 なので、この後続く図では記事の冒頭文が表示された状態のものが現れますw)
③画像
表示させたい画像があれば指定します。未指定のままだと記事のアイキャッチ画像が自動的にTwitterに表示されます。今回は未設定のままにしておきました。
その他「カスタム画像」「画像の幅を指定」などの複数項目がありますが、残りの項目は変更しなくても特に問題ないです。
以上、投稿記事の設定変更が済んだら必ず記事の「更新」ボタンを押しましょう!
更新ボタンをうっかり押し忘れたら初めからやり直しですw
3:Twitter Cardがちゃんと表示されるか確かめる
最後に、Twitter Cardが正しく表示されるかどうかを確かめる必要があります。
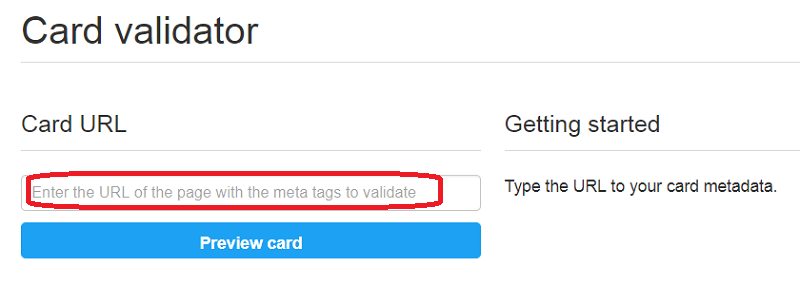
Twitter Cardが表示されるか確かめるには、Card validatorというツールを使います。
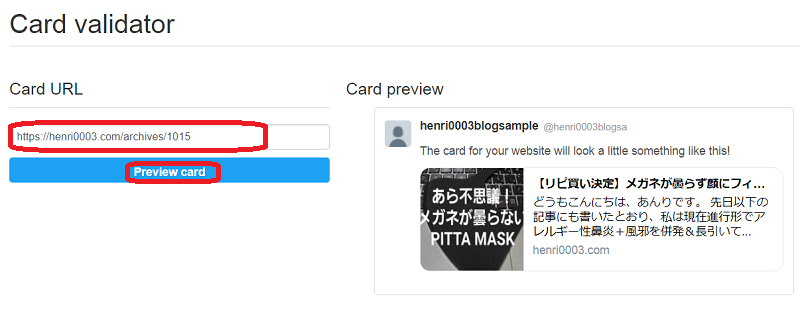
それでは、Card validator で Twitter Card の表示を確かめてみましょう~!
まず「Card URL」欄に、投稿記事のURLを入力します。

試しに、例の記事URLを入力してみました。入力したら、そのすぐ下の「Preview card」ボタンをクリックします。

このように右側にプレビュー画面が表示されるので、一応確認します。
記事のサムネイルと内容が表示されました!
プレビュー画面の下に「INFO: Card loaded successfully」のログが表示されたら成功です。
もしも正しく表示されなければどこかで設定変更を失敗していると思うので、初めからもう一度設定をチェックし直しましょう。
それでは実際にTwitterで該当記事のURLを貼ってみて、サムネイルが正しく表示されるかどうか投稿の実験をしてみましょう~!
Twitterアカウントにログインして、先ほどの記事のURLを貼ってツイートしてみます。
するとどうでしょう。

おおー!ちゃんと記事タイトルとサムネイル、記事内容が反映されているではありませんか!
やっぱりサムネイルがある方が目に飛び込んできやすいし、クリックしたくなる気持ちにさせますねー(笑)
おわりに:サムネイルを表示させてアクセスアップを狙おう!
以上、Twitterに投稿したWordPress記事のサムネイルを表示させる方法の紹介でした!
ブログを運営しているなら、投稿した記事を多くの人に読んでもらいたいですよね。
ただし、何も設定しない状態ではTwitter上でシェアしたブログ記事はあまり読まれません。多くの人の注目を集めるにはやはり視覚に強く訴えるものを表示させる工夫が必要です。
そのためには日ごろから投稿した記事にアイキャッチ画像(サムネイル)を挿入する習慣をつけ、更にTwitter Cardを表示させるための設定変更を行うこと!
Twitterにサムネイルを表示させてブログのアクセスアップを狙っていきましょう~!