※当ブログでは商品・サービスのリンク先にプロモーションを含みます。ご了承ください。
こんにちは、あんりです!
私はもうずいぶんと長いこと、ウイルス対策に「ウイルスバスター」を使っています。
ウイルスバスターはパソコンだけでなく、スマートフォンにもインストールしていますね。
ウイルスバスターを使っているとGoogleなどの検索エンジンからサイトを検索した際に、表示されたサイトの安全性が一目見てわかるように色で分けられています。
例えば安全なサイトなら緑色のチェックマークが、
安全なのかどうかわからない未評価のサイトは灰色のはてなマークが表示されます。
そうそう、うちのあんりブログは緑色の✔マークで安全性が評価されているのでご安心ください!w
あんりブログは安全です!
ところで私は当あんりブログの他にサイトを複数運営していますが、
まだ運営を始めたばかりの某サイトには灰色のはてなマークが出て
「このWebサイトは未評価です。評価を表示できません」
とメッセージが表示されてしまいます。
そのサイトは運営を始めて半年近く時間が経つのに、サイトの安全性は未評価のまま。
サイトの安全性が未評価のままだとどうなるか?
詳細を調べてみたら、ウイルスバスター(トレンドマイクロ)の評価が低ければ、グーグルでの検索順位に影響が出てしまうといったことがわかりました。
せっかくサイトアフィリしているのに、グーグルの検索順位に影響が出てしまうのであればこりゃまずい!
トレンドマイクロ側に早くサイトの安全性を評価してもらわねば!!
というわけで早速運営を始めて半年満たないサイトの安全性評価をしてもらうべく、トレンドマイクロにリクエストを送ってみました。
当記事では私が運営している某サイトの安全性を評価してもらうため、トレンドマイクロにリクエストを送ったときの状況をレポートします。
トレンドマイクロによるサイトの安全性評価が未評価のままになっている時、どうすればいいの?
運営中のサイトが、トレンドマイクロの安全性評価によって「未評価」のままになっている。安全性を評価してもらいたい!
そんな時は、
「Trend Micro Site Safety Center」
からトレンドマイクロへ”評価内容変更のリクエスト”を送る必要があります。
リクエストを送ることでサイトの安全性を評価してもらえます。
早速わたしも運営中の某サイトの安全性を評価してもらうべく、トレンドマイクロにリクエストを送ってみました。
手順1:Trend Micro Site Safety Centerから安全性評価のリクエストを送る
まず「Trend Micro Site Safety Center」 を開き、安全性を評価してもらいたいサイトのURLを入力し、確認します。
次にサイトの安全性・サイトのカテゴリーを入力&選択します。
サイトの安全性については「安全」
サイトのカテゴリは、該当サイトに合いそうなものを選んで大丈夫です。例えばですけど、あんりブログだったら「個人Webサイト」とかね。
最後に、サイト所有者自身について入力&選択します。
「このWebサイトの所有者です。」 にチェックを入れ、
「トレンドマイクロ製品を現在使用しています。」 にチェックを入れる。
トレンドマイクロ製品を使っている場合、シリアル番号などの入力 を求められるので、必要事項を入力していきます。
(もしもトレンドマイクロ製品を使っていない場合はこの項目は未入力のままでOK)
更にWebサイトについてのコメント(任意)を入力し、確認用のメールアドレスを入力したら送信するのみ!
しばらくすると、先ほど入力した自分のメールアドレス宛にトレンドマイクロから確認用メールが届きます。
手順2:メールに載っている確認用アドレスをクリックする
トレンドマイクロから確認用のメールが届くので、メールに載っている確認用のリンクをクリックします。
確認用リンク付きのメールが送られてきます。
クリックすることで、サイト評価のリクエスト送信が完了となります。
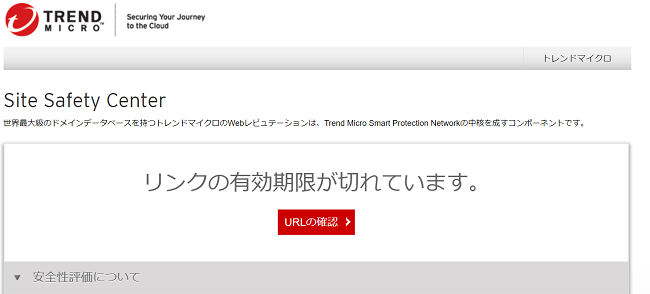
私も早速確認用リンクをポチってみましたが、、、飛ばされたリンク先で
「リンクの有効期限が切れています」
との表示が出てしまいました…。
確認用リンクが有効期限切れじゃあ評価依頼かけられないじゃん…
おおう、せっかくリクエストしてもらおうとポチったのに、トレンドマイクロ側から送られてきた確認用リンクが
「リンクの有効期限切れ」
となっているじゃないかー!!Σ(・□・;)困った。
このまさかのトラブルを放置していてはいつまでもサイトが評価されない…。
こういう時はサポートセンターに直接お問い合わせだ!
というわけで、確認用リンクが有効期限切れになっているトラブルを解決するべく、「ウイルスバスターサポートセンター」へお問い合わせをしてみました。
手順2.5:まさかのトラブル発生。LINEでウイルスバスターサポートセンターに問い合わせる!
ウイルスバスターサポートセンターはLINEアカウントもあるみたいで、LINEを通して問い合わせもできるようです。
「ウイルスバスターサポートセンター」LINE
上記のサイトから、ウイルスバスターサポートセンターに連絡します。
受付時間ですが365日対応 で、オペレーター回答は9:30~17:30まで受け付け ているようです。
私もウイルスバスターサポートセンターのLINEアカウントを追加して、問い合わせてみました。実際のやりとりを載せますね。
サポート「お待たせいたしました。本日は、どのようなご質問ですか?」
あんり「運営中のサイトの安全性の評価が未評価になっていたので、再評価していただくようTrend Micro Site Safety Centerに評価内容変更のリクエストを送りました。」
あんり「それで、登録したメールアドレス宛に確認用のリンクが届いたのですが、確認用リンクをクリックしたら『リンクの有効期限が切れています』のメッセージが表示されてしまいました。」
サポート「運営中のサイトの評価依頼を行ったところ、確認用のリンクをクリックしたら、『有効期限が切れている』表示になったため、評価依頼を再度行いたいとのことでしょうか?」
あんり「はい、そのとおりです。」
あんり「確認用リンクの有効期限が切れていては、こちらからは評価依頼のリクエストを送信できません。」
あんり「お手数ですがご対応をお願い致します。」
サポート「かしこまりました!お手数をおかけしておりますm(_ _)m」
サポート「当窓口にて改めて評価依頼を行いたいと思います。依頼を行うにあたり、詳細を確認させていただきたいので、下記の情報について教えていただけますか?」
サポート
サポート「また、可能であれば上記情報とあわせて【未評価/危険】と表示されている画面が確認できる写真を撮って送ってください。」
あんり
あんり「また、只今外出中のため、申し訳ございませんが画面写真を撮ることができません。」
※このLINEのやり取りをしていた当時、職場で仕事中でした。
サポート「詳細を教えていただき、ありがとうございます♪今回の件について、改めて担当部署へ依頼を行わせていただきます。評価完了までに、1~2週間程お時間をいただく場合がございますが、ご了承ください。」
サポート「また評価の結果が出次第、メールにてご連絡させていただきますので、下記情報を教えていただけますか?」
サポート
あんり
あんり「宜しくお願い致します。」
サポート「確認しますのでお待ちください」
サポート「お待たせしました!ご申告いただいた情報でご契約の確認が取れました。ご協力ありがとうございます!」
サポート「評価の結果が出次第、メールをお送りさせていただきますが送り先のメールアドレスは、上記メールアドレス宛でよろしいですか?」
あんり「はい、上記のメールアドレス宛に送っていただければ大丈夫です。」
サポート「ありがとうございます。それでは、必要事項の確認が取れましたので担当部署へ依頼させていただきます。今回のご質問で、他にご不明な点はございませんか?」
あんり「宜しくお願い致します。今のところ特に不明点はありません。」
サポート「かしこまりました!それでは、評価結果が出次第、メールにてご連絡させていただきます★」
サポート「またのご利用、お待ちしております」
オペレーターにつながるまでは少々時間がかかりましたが、いざ繋がるとチャット形式で気軽に問合せと再評価依頼ができました。
あとは評価結果を待つのみです…
手順3:再評価が完了する
LINEでウイルスバスターサポートセンターに再評価依頼をかけてから約3日後…
ついにサポートセンターから登録メールアドレス宛に評価結果のメールが届きました!
お待たせいたしました。評価をご依頼いただきましたURLについての調査および修正が完了しましたことをご報告いたします。
このたびは、ご不便とお手数をおかけして誠に申し訳ございませんでした。お手数ですが評価が反映されているかご確認をお願いいたします。
わずか3日で返信が来たので、思ったより早く対応いただけました!
で、運営中の某サイトの安全性評価の気になる結果ですが……
✔安全
に変わっていました!やったね!
※運営中の他サイトのため、安全性が再評価された様子のスクリーンショット等を残念ながら当ブログには載せられません…。でも本当に、安全性評価が「未評価」→「安全」に変わっていたので、安心しました!
まとめ
運営中のサイトで収益を上げていくなら、Googleなどの検索エンジンからの流入を多くするのはとても大事なことです。
しかし、今回挙げたウイルスバスターのようなセキュリティーソフトによって検索流入に影響を与えてしまう場合があります。
運営中のサイトの安全性が「安全ではない」と判断されてしまった場合、ブラウザに「はてなマーク」や「危険マーク」「不審マーク」が表示されてしまうので、検索流入が減ってしまいます。
せっかくサイトを構築して収益を上げようとしているのに、流入数が減ってしまっては非常にもったいないですよね?
もしあなたのサイトの安全性が「未評価」だったら、ぜひTrend Micro Site Safety Center から安全性の再評価を依頼しましょう。
Trend Micro Site Safety Center
また、Trend Micro Site Safety Centerから再評価依頼を行ったけど不具合が発生したり不明点がある場合、早く再評価の対応をしてほしい場合などは、ウイルスバスターサポートセンターのLINE窓口 に問い合わせてみましょう。
LINE:ウイルスバスターサポートセンター
尚、LINEを通してウイルスバスターサポートセンターに再評価依頼をかける時は、以下の項目を聞かれるので、すぐ回答できるように事前にメモなどを用意しておきましょう。
再評価依頼をかけたい該当サイトのURL
サイト名
サイトの詳細
問い合わせたお客様(あなた自身)はサイトの管理者なのかどうか
現象(安全性評価がされていないこと)を確認した端末はパソコンとモバイル端末のどちらなのか
シリアル番号(ウイルスバスター製品を利用している場合)
ウイルスバスター契約者氏名
登録者との関係性
電話番号
メールアドレス
生年月日
安全性の評価結果を送る連絡先のメールアドレス
私の場合、ウイルスバスター製品を利用していながらシリアル番号のメモを手元に控えておくのを忘れていたので、サポートセンターからシリアル番号について聞かれた時は、慌ててスマホからシリアル番号を調べましたよ…(´▽`;)
以上、運営中のサイトがトレンドマイクロによって安全性評価が未評価だった時の対処法についてお伝えしました!
読者の皆様のご参考になれば幸いです!